
Okay, korang nampak tak gambaq apa kat atas ni. 1 request dari Seneorita Baharin ni. Okay dia tanye macam mana nak buang tulisan kat header tu. Meh kita tengok header dia yang cun ni. Sape la buat header tu, lawa betul. Katne nak tempah ek.. kihkihkih..
Ni header blog dia. Nampak tak ada tulisan lam kotak biru tu. kalau nak buang tulisan tu.. jom kita tengok tutor bawah ni
Cara Buang Tulisan Sebelum Header
1. Dashboard > layout > Rujuk pada gambar-gambar bawah ni. ni just for template designer
Klik untuk tumbesaran.
2. Bila dah klik yang tu, nanti akan keluar satu pop-up kan.. okay now tengok gambar ni lagi. ikut je ape yang SD buat.
3. Dah save pastu tengok ada tak lagi tulisan tadi tu.. Kalau dah takde sekarang meh kita pergi ke tutorial untuk centerkan header pulak.
Cara Centerkan Header
1. Dashboard > Layout > Edit Html
** Ada sesetengah blogger tak jumpa lagi kat mana edit Html ni selepas dashborad bertukar baru. Ni gambar bawah ni akan tunjukkan kat korang semua.
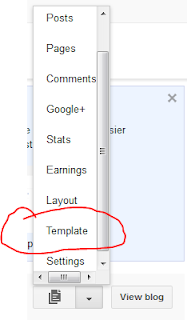
i- mesti pernah nampak semua ni kan? okay, click template tu. Bila korang click template tu nanti jadi macam kat bawah ni.
ii- tekan Edit HTML yang SD bulatkan tu. bila korang tekan nanti kuar satu pop-up yang penuh dengan code.
iii- Sebelum cari code, click yang SD bulatkan tu.. okay, now kita cari code yang nak di cari tu..
2. Tekan Ctrl + F , cari :
/* Content
3. Lepas tu , copy kod kat bawah ni , then paste ATAS kod yang korang carikan tadi tu .
.Header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
4. Paham ke tak ? if korang tak paham , tengok contoh ni :
.Header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
/* Content
----------------------------------------------- */
5 . Preview dulu . Kalau jadi , SAVE yerk ^_^
p/s : Kalau tak jadi atau tak faham, Tanya tau, jangan segan2, jangan malu2. Ahak*















































 Best View in
Best View in 


